安装node-sass跨平台版本

node-sass有个毛病,就是需要依赖python环境 解决办法就是直接安装node-sass的跨平台版本 npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors…

node-sass有个毛病,就是需要依赖python环境 解决办法就是直接安装node-sass的跨平台版本 npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors…

当用户在浏览器中输入域名,到用户看到完整的页面,这个过程发生了一系列的事情,开发者就可以在这个过程中做一些优化,给用户一个快速和良好的访问体验。 浏览器输入域名后发生了什么 1.DNS域名解析 2.建立TCP连接 3.发送HTTP请求 4.…

Don't put any logic in createState 这是刚开始学习Flutter的时候遇到的问题,一开始没在意,因为它只是一个警告不是一个错误,虽然并不影响程序运行,但毕竟也是个问题,最关键是这个提示很烦,vscode 就…

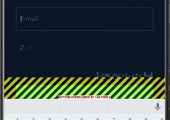
showModalBottomSheet 是Flutter提供的一个通用的模态框,从底部弹出,如果在组件内部渲染Input输入框,需要用户输入文字的时候,正常情况下就就会被手机输入法给遮挡,跟这个问题是一样的,解决的办法也比较简单,把这个字…

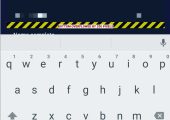
在开发Flutter应用的过程中,会遇到一个问题,就是手机输入法弹出后会遮挡页面,就像第一张图片里面的效果,这里是模拟器的效果图。 Body()就是图片中的表单区域 SingleChildScrollView是滚动条组件,使用该组件将内容表…

flutter组件Container颜色冲突问题,Contaier组件有一个字段 color 描述的是背景色,decoration 字段则是对Container组件的详细的装饰,比如border-边框、borderRadius-圆角、背景色…

在flutter中,想要渲染一个大列表,就要使用ListView。 在使用ListView组件之前,父组件一定要是有确定的高度,确定的高度不是说高度固定为某一个数值,而是高度不能是动态高度。 比如下列代码中,Expanded组件,就不能替换…

宽度 MediaQuery.of(context).size.width 高度 MediaQuery.of(context).size.height context 就不用解释了,只要开发过flutter的都能明白这是什么。

打开AndroidStudio,找到 Preferences,找到Android SDK配置,记得选中Show Package Details,再找到 Android SDK Platform 30 选中,然后应用就会去自动下载。完成后记得…

前言 高性能不是一蹴而就的,是一点一点累积起来的 dns相关 当用户在浏览器输入域名成功后,浏览器需要先解析域名找到对应的IP dns查找途径大致有:浏览器本地缓存、操作系统的缓存/hosts文件、路由器缓存、dns服务器(服务商的dns、…
更多...
加载中...