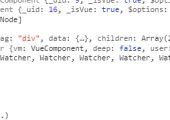
Vue源码学习9-组件化-createElement

前言 前面已经讲完了 Vue 的一个核心思想 响应式原理,Vue 的另一个核心思想就是组件化。什么是组件化?为啥要用组件化的方式开发?怎样做到组件化?这些问题网上随便一搜都能搜出一堆关于 组件化 的文章,文字上的描述可能略有不同,但其核心思…

前言 前面已经讲完了 Vue 的一个核心思想 响应式原理,Vue 的另一个核心思想就是组件化。什么是组件化?为啥要用组件化的方式开发?怎样做到组件化?这些问题网上随便一搜都能搜出一堆关于 组件化 的文章,文字上的描述可能略有不同,但其核心思…

前言 前面的文章已经讲过了 render-watcher 和 computed-watcher,如果能轻易的理解前两种 watcher ,本篇介绍的 user-watcher 真的是非常的简单,代码不多,逻辑简单,跟着源码走一边就清楚了 -…

前言 computed(计算属性)是Vue中比较好玩的一个东西,他在定义的时候和 data或者props 完全不同,但它的使用方式又和 data/props 没啥区别。 它的出现是其实 Vue 为了避免开发者在模板中写太多的复杂运算逻辑,将…

前言 --以下所有代码来自Vue 2.6.11 版本 --以下的vm都代指vue实例 --文章中讲的 依赖收集 和 派发更新 未涉及到 组件化 的内容,仅限于 根Vue --这篇文章需配合前面几篇文章食用,请多开几个窗口看源码 贴源码 前面…

前言 这篇文章和上篇文章一样,简单的介绍一下Watcher这个class,大致浏览一番即可,此处无需看源码,可略过 --以下vm都代指vue的实例 --以下所有代码来自Vue 2.6.11 版本 贴源码 Watcher对象定义在 src/c…

前言 这篇文章就简单介绍一下Dep这个class,无需细看 --以下所有代码来自Vue 2.6.11 版本 贴源码 Dep 是在这个文件中定义的 src/core/observer/dep.js ,代码不多。 Dep是干嘛的?它是用来和…

前言 前面简单的梳理了 props data methods 的流程 从这篇文章开始,后面会深入理解Vue的核心之一:响应式原理,这篇文章可以稍微细看 --以下所有代码来自Vue 2.6.11 版本 Object.definePropert…

前言 ---props是父子组件之间通信的方式之一 --data会在Vue中被处理成响应式数据 --以下vm都代指vue的实例 --以下所有代码来自Vue 2.6.11 版本 initState 在new Vue 的整个流程中,props和…

前言 随着互联网行业日渐增大的竞争压力,前端的难度也在不停的提升,只会使用框架已经不能帮我们找到更好的工作了,深入学习框架中的基础知识才是立身之本。 2020年了,Vue3的正式版前不久也出来了,咱还有必要看Vue2.x的源码吗?先说说Vu…

私服的意义 平时使用npm命令的时候,拉取vue,react这些第三方的库时,都是从npm的公共库拉取的,但是在国内...速度甭提了,为了加快构建速度,通常的办法是安装taobao的国内镜像 npm install -g cnpm --re…
更多...
加载中...